...
| Section |
|---|
| Column |
|---|
|
| Panel |
|---|
| borderColor | #CCCCCC |
|---|
| bgColor | #FFFFFF |
|---|
| titleBGColor | #F0F0F0 |
|---|
| borderStyle | solid |
|---|
| title | На странице: |
|---|
| |
|
|
Утилита Редактор карт предназначена для настройки отображения прикрепленных объектов на слоях карты.
| Info |
|---|
|
Для открытия Редактора карт необходимо нажать кнопку Редактировать слой в панели настроек объекта Слой (см. раздел Создание слоев интерактивной карты). |
Для любых описанных операций применимы возможности:
- Настраивать несколько объектов сразу. Для этого их нужно выделить на слое, удерживая клавишу Ctrl на клавиатуре (исключение – операция Положение объекта).
- По выпадающим В выпадающих меню настроек утилиты (Файл, Редактирование, Вид и т.д.) можно перемещатьсявыбирать операции, используя буквы клавиатуры, на которые начинается название операции. Например, если выделить объект на слое, кликнуть по по Операции с объектами и нажать У на клавиатуре, то объект удалится (произойдёт операция Удалить объект, которая есть в этом меню).
Операции с прикрепленными к слою объектами
...
- Выделить нужный объект. В результате вокруг изображения объекта появится окантовка из зеленых точек.
- Открыть панель Свойства (см. Редактирование свойств объектов при помощи панели Свойства).

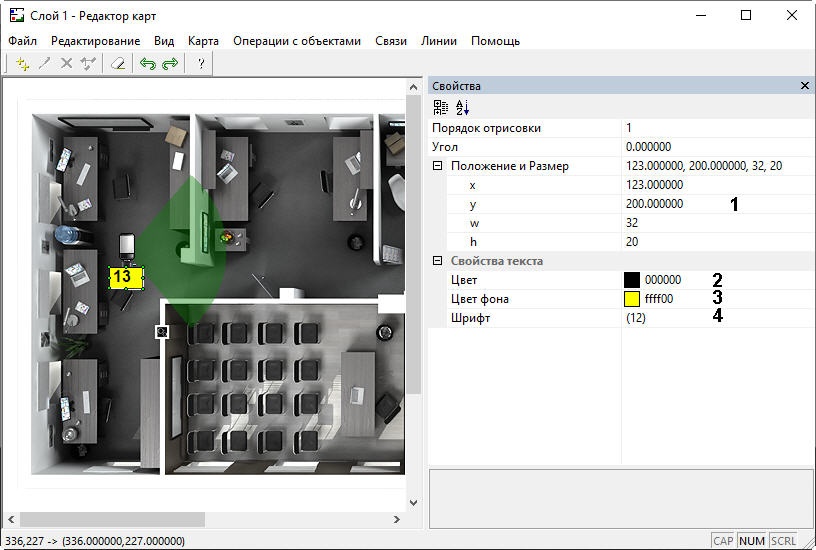
- Задать координаты х, у верхнего левого угла рамки текста и ширину и высоту рамки w, h, а также Угол поворота значка по часовой стрелке (1).
- В поле Цвет задать цвет шрифта названия объекта (2).
- В поле Цвет фона задать цвет фона названия объекта (3).
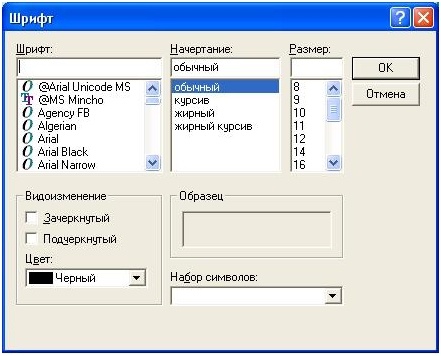
- При нажатии на кнопку ... в поле Шрифт (4) будет открыто стандартное диалоговое окно Windows Шрифт утилиты Редактор карт. Данное окно Его можно также открыть из главного меню: Операции с объектами → Назначить шрифт.

- В открывшемся окне задать требуемые параметры шрифта и цвет названия объекта.
- Для сохранения внесенных изменений нажать OK.
...
Объект можно перетаскивать по карте, кликнув по нему и удерживая нажатую клавишу мыши.

Для поворота значка объекта необходимо:
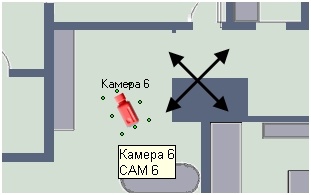
- Кликнуть по нему – вокруг значка появится окантовка из зеленых точек.
- Навести курсор на одну из угловых точек – при этом вместо курсора появится круговая стрелка.
- Удерживая левую клавишу мыши, повернуть значок на нужный угол.
...
- Открыть панель Свойства для требуемого объекта (см. Редактирование свойств объектов при помощи панели Свойства).
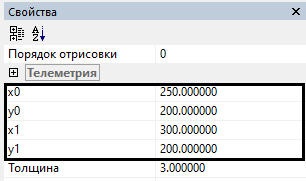
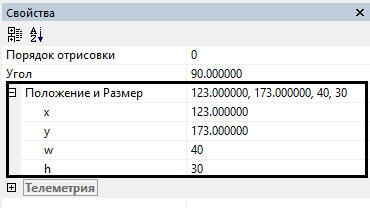
- Раскрыть группу настроек Положение и размер. Для значка типа Линия в данной группе указать координаты начальной (х0, у0) и конечной (х1, у1) точки линии.

Для остальных значков указать координаты левого верхнего угла (х, у), ширину (w) и высоту (h).

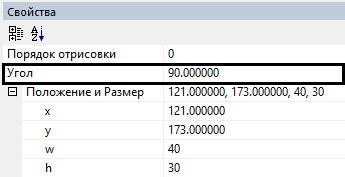
- Для поворота значка задать требуемый угол поворота в градусах в поле Угол.

...
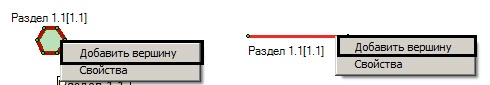
- Вызвать контекстное меню значка объекта нажатием правой кнопки мыши в сочетании с клавишей Ctrl в области многоугольника или на линии.

- Выбрать пункт Добавить вершину.
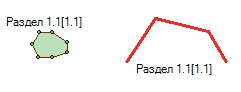
- Выбрать требуемое расположение новой вершины и кликнуть левой кнопкой мыши.
- Вершина будет добавлена в многоугольник или линию.

...
| Info |
|---|
|
Максимальное количество вершин многоугольника – 51. |
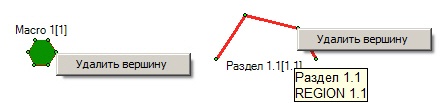
Для удаления вершины необходимо кликнуть по ней правой кнопкой мыши, удерживая клавишу Ctrl, и выбрать выбрать Удалить вершину.

Задание порядка отображения объектов на карте
...
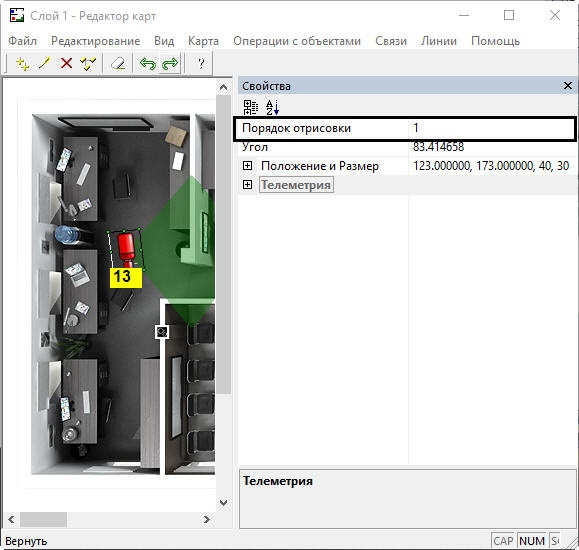
- Открыть панель Свойства для требуемого объекта (см. Редактирование свойств объектов при помощи панели Свойства).

- Задать значение параметра Порядок отрисовки. Значки с большим бóльшим значением данного параметра будут отображаться поверх значков с меньшим значением.
...

![]()